GitHub jjoe64/jquerymobiletoast Toast Notifications jquery mobile plugin
1. Introduction. jToast is a lightweight jQuery plugin for website toast-like notifications. The plugin comes with many customization options, you can change: Text; Duration; Background; Color; Border radius; Close icon; Progress bar

Toast notification jQuery How to add pop up alerts to your web app YouTube
Toast is a jQuery notification plugin used to display animated, highly customizable & styleable, stackable visual feedback messages on your web page. [ Demo] [ Download] Vanilla JS Toast Notification Libraries: Simple Vanilla JavaScript Toast Notification Library - Toastify
GitHub uaison/jquerytoast jQuery Toast Plugin
A plugin to show highly customizable notifications to the user. How to use You can install the plugin via Bower: bower install jquery-toast-plugin or via npm npm install jquery-toast-plugin Or directly download the repository and place the content of dist wherever you can access them. Include the CSS and JS files.

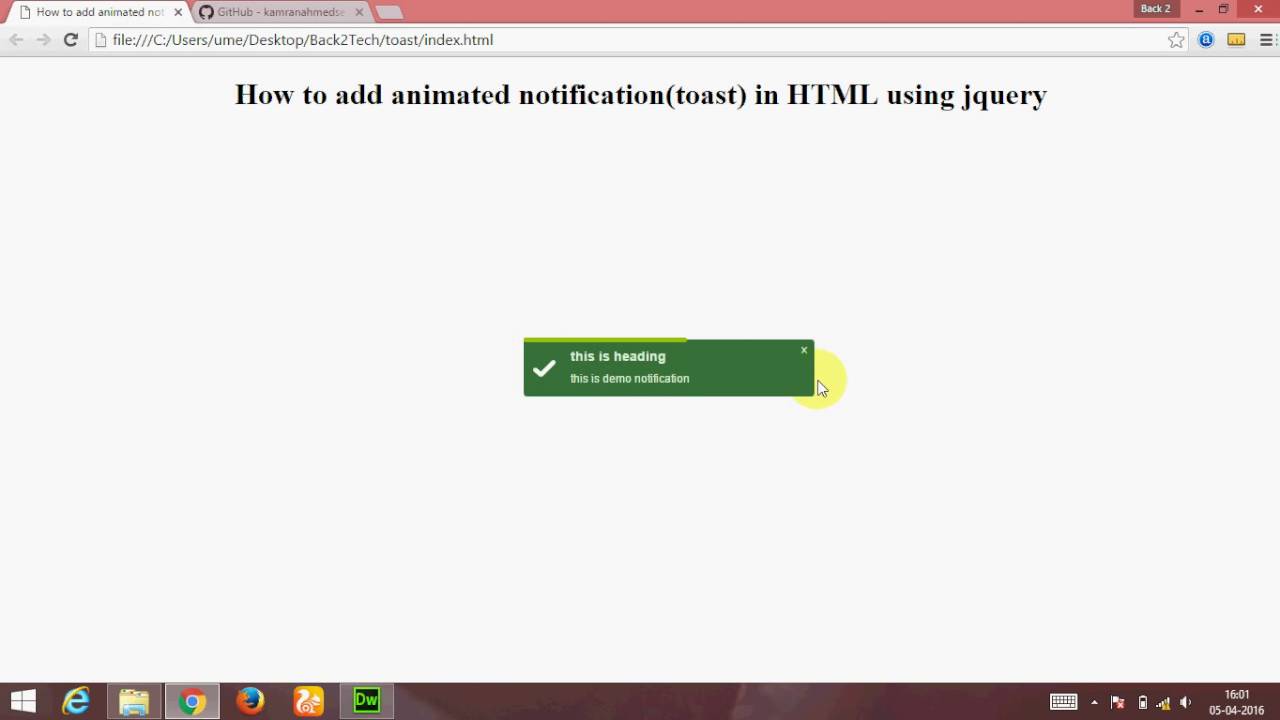
[English] Make animated notification(toast) in html using jquery YouTube
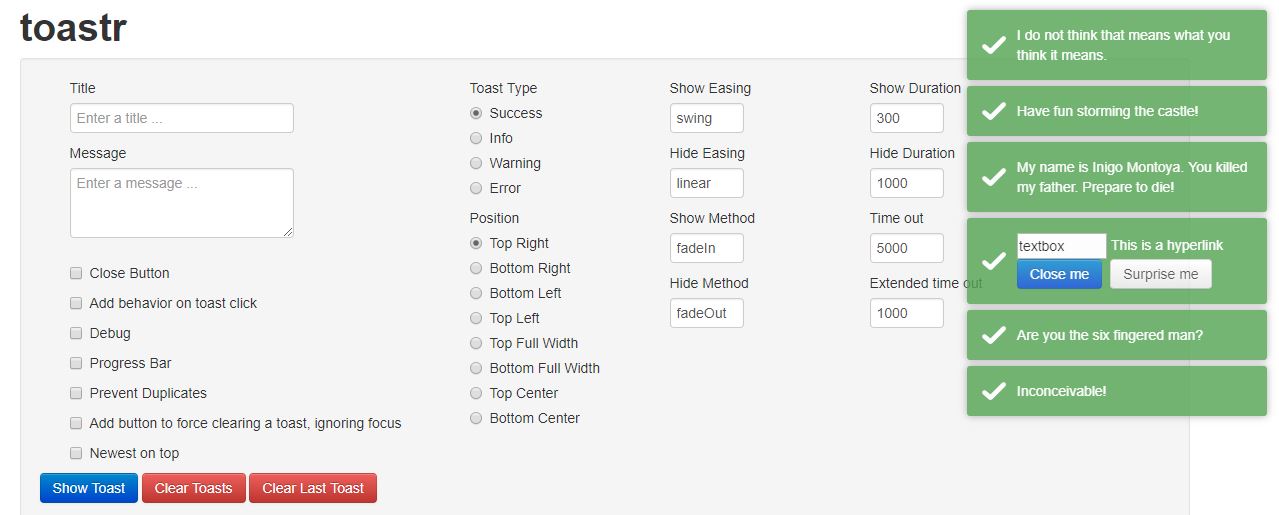
Toastr is a simple yet robust jQuery toast notification plugin which lets you create highly customizable toast messages on your webpage. Main features: Can be placed anywhere on the webpage. 4 built-in toast types: success, info, warning and error. Custom show/hide animations. Auto dismiss with progress bar. Allows to prevent duplicates.
GitHub npnm/ToastMe ToastMe is a jQuery plugin to show toast notification popup in html just
Toaster is a jQuery plugin for displaying toast notifications. It comes with a sublime set of defaults that you can use out of the box, while at the same time remains completely flexible; bending to meet your specific design needs. Toaster includes a polyfill for Array.indexOf to support older browsers (lte IE8). What Is This Toast You Speak Of?

Toaststyle Notification Box jQuery Plugin Toastee
How to Use Plugin to Show Toastr Notification : 1. Load the jQuery and jtoast.js file into your HTML page. 2. After that, create an event handler in DOM , such as button or any object you want. 3. Now, call the plugin in your functions to trigger the notification on event.

Pin by CodeHim Web Design Code & Sc on jQuery Plugins Custom, Jquery, Plugins
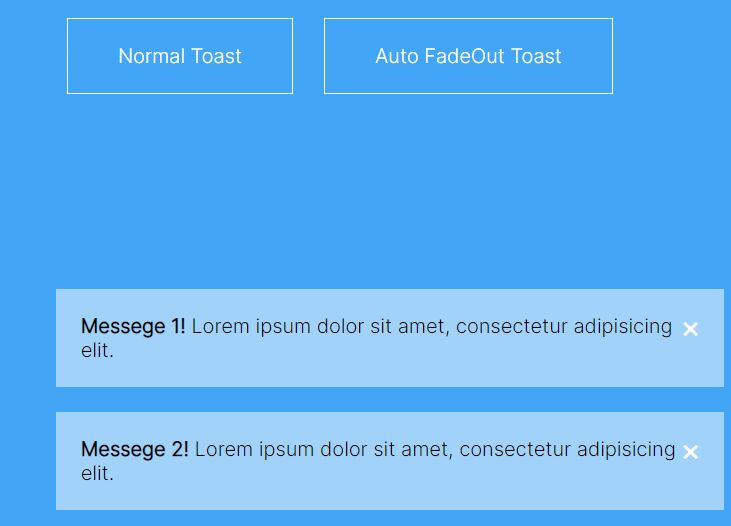
ToasterJS is a light weight free jQuery plugin for creating toast-like alert notifications that disappear after a period of time set by the user. A create toaster notifications with a less lines number of codes. on click button toast notification in your web or mobile. Table of Contents More Features: How to use:

JQuery Toast Plugin Start Using Toasts On Website Now! YouTube
Use this online jquery-toast-plugin playground to view and fork jquery-toast-plugin example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! Nothing. oliverod. griffin admin template. vigilant-galois-jzoms. oliverod.

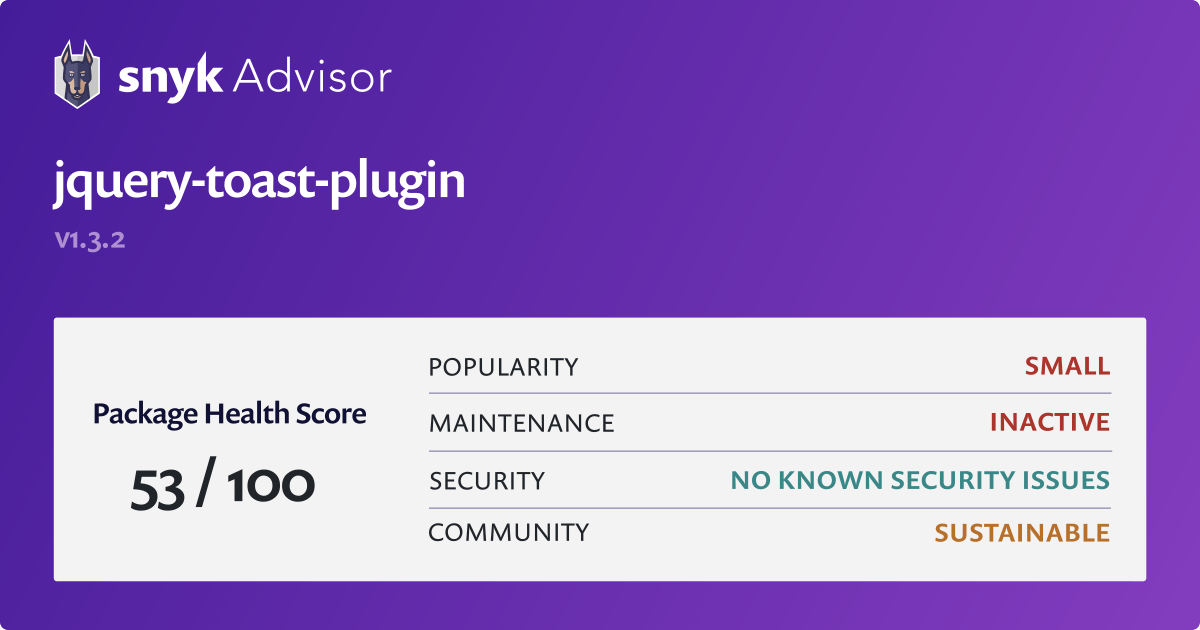
jquerytoastplugin npm Package Health Analysis Snyk
A light-weight jQuery plugin to create a toast message as seen on the android platform. Version 1.0.1 Released 11 years ago jQuery.toast - toast notifications. 0. Watchers. 0.. jQuery plugin for displaying customizable toast notifications via Bootstrap alerts. Popular Tags. ui (542) jquery (482) form (285) animation (273) input (252)

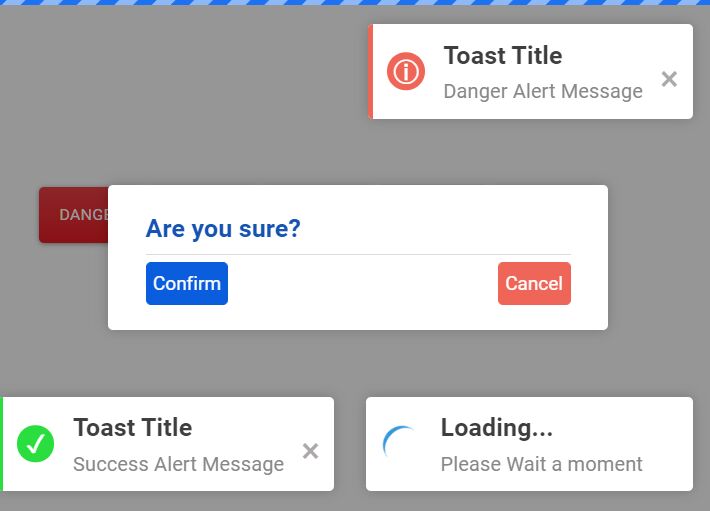
Toastlike Alert/Confirm/Loading Box Plugin webToast Free jQuery Plugins
The jQuery Toast plugin makes it easier to create customizable toast-style temporary alert messages on the webpage using Bootstrap 4 toasts component. Demo Download Easy Toast-style Notification Plugin For Bootstrap - Notify 3 years ago - Other - 3061 Views

mirrors_kamranahmedse/jquerytoastplugin
In This Video, I Will Show You A Tutorial Of A JQuery Plugin That Is Created For Send And Displaying Toasts On WebsitePlugin Github:- https://github.com/kamr.

12 Best jQuery Notification Plugins OnAirCode
Note It should be noted that, once you change the position of toast by using the `position` property, you'll have to reset the position for the next toasts, if you want them to appear at their default position i.e. the bottom left corner. Or else, each new toast generated will be appearing at the last position i.e. where you displayed the last positioned toast.
GitHub tonraj/bootstrap4advancedtoast A Light weight Bootstrap 4 Toast Notification plugin
jquery-toast-plugin Highly customizable jquery plugin to show toast messages 1k GitHub MIT licensed http://www.kamranahmed.info/toast Tags: Toast, Toast plugin, Jquery toast plugin Version 1.3.2 Asset Type All https://cdnjs.cloudflare.com/ajax/libs/jquery-toast-plugin/1.3.2/jquery.toast.min.js

20 Useful jQuery Notification Plugins and Tutorials
jQuery Plugin Registry.. jQuery plugin for displaying customizable toast notifications via Bootstrap alerts Tags. growl; toast; toaster; Versions. Version Date; 1.0.0: Oct 7 2014: 1.0.0: Oct 7 2014: 1.0.0. Version. October 7, 2014. Released. Download now Fork on GitHub View Homepage Read the Docs Bug Reports. GitHub Activity. 0.

10 Best Toast Notification jQuery/JavaScript Plugins (2022 Update) jQuery Script
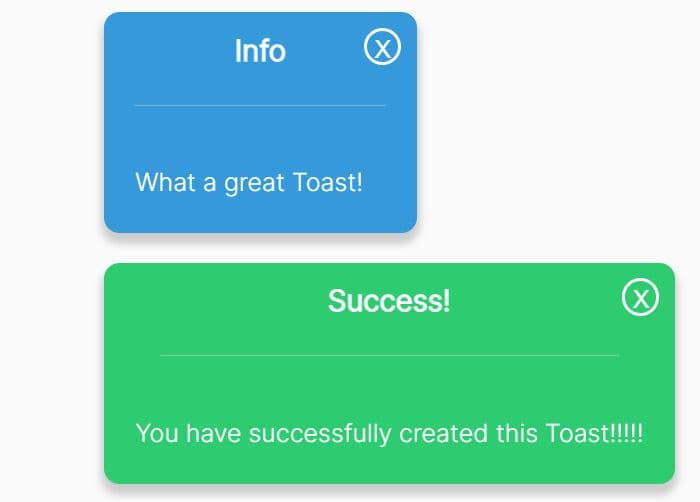
Toast is a jQuery plugin to show highly customizable notifications to the user. Features Show different types of toasts i.e. informational, warning, errors and success Customtoast background colorandtext color Ability tohack the CSSto add your own thing

Minimalist jQuery Toast Notification Plugin Toaster.js Free jQuery Plugins
Or directly download the repository and place the content of dist wherever you can access them.. Include the CSS and JS files. Simply do $.toast('Toast message to be shown') Of course it would be the world's simplest toast message but believe me you can do a lot more with the options.. Demo. For some quick demos and a detailed documentation accompanied by the demos for each of the available.